box-shadow のデモページ
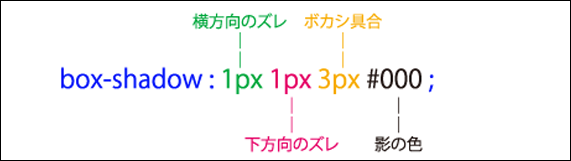
指定方法

-moz-box-shadow: 1px 1px 3px #000; /* Firefox用 */ -webkit-box-shadow: 1px 1px 3px #000; /* Safari,Google Chrome用 */
カンマ「,」区切りで複数指定ができます。
-moz-box-shadow: 0 0 4px #F00, 0 0 12px #000, 5px 5px 5px #000; -webkit-box-shadow: 0 0 4px #F00, 0 0 12px #000, 5px 5px 5px #000;
横方向のずれ、下方向のずれ共に指定
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
-moz-box-shadow: 2px 2px 3px #000;
-webkit-box-shadow: 2px 2px 3px #000;
-moz-box-shadow: 3px 3px 3px #000;
-webkit-box-shadow: 3px 3px 3px #000;
下方向のずれ指定
-moz-box-shadow: 0 1px 3px #000;
-webkit-box-shadow: 0 1px 3px #000;
-moz-box-shadow: 0 2px 3px #000;
-webkit-box-shadow: 0 2px 3px #000;
-moz-box-shadow: 0 3px 3px #000;
-webkit-box-shadow: 0 3px 3px #000;
横方向のずれ指定
-moz-box-shadow: 1px 0 3px #000;
-webkit-box-shadow: 1px 0 3px #000;
-moz-box-shadow: 2px 0 3px #000;
-webkit-box-shadow: 2px 0 3px #000;
-moz-box-shadow: 3px 0 3px #000;
-webkit-box-shadow: 3px 0 3px #000;
ぼかし具合、影の色のみ指定
-moz-box-shadow: 0 0 1px #000;
-webkit-box-shadow: 0 0 1px #000;
-moz-box-shadow: 0 0 2px #000;
-webkit-box-shadow: 0 0 2px #000;
-moz-box-shadow: 0 0 3px #000;
-webkit-box-shadow: 0 0 3px #000;
複数指定してみる
-moz-box-shadow: 0 0 4px #F00, 0 0 12px #000, 5px 5px 5px #000;
-webkit-box-shadow: 0 0 4px #F00, 0 0 12px #000, 5px 5px 5px #000;