text-shadow のデモページ
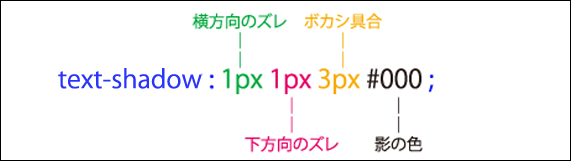
指定方法

text-shadow: 1px 1px 3px #000;
カンマ「,」区切りで複数指定
text-shadow: 0 -1px 1px #FFF, -1px 0 1px #FFF, 1px 0 1px #000;
box-shadow の使い方
名前の通りボックスに影をつけてくれるプロパティです。
横方向のずれ、下方向のずれ共に指定
text-shadow: 1px 1px 3px #000;
text-shadow: 2px 2px 3px #000;
text-shadow: 3px 3px 3px #000;
下方向のずれ指定
text-shadow: 0 1px 3px #000;
text-shadow: 0 2px 3px #000;
text-shadow: 0 3px 3px #000;
横方向のずれ指定
text-shadow: 1px 0 3px #000;
text-shadow: 2px 0 3px #000;
text-shadow: 3px 0 3px #000;
ぼかし具合、影の色のみ指定
text-shadow: 0 0 1px #000;
text-shadow: 0 0 2px #000;
text-shadow: 0 0 3px #000;
背景色を使ってみる
<p class="demo13">テキスト</p>
.demo13 {
background: #000;
padding: 5px;
color:#FFF;
text-shadow: 2px 2px 2px #FFF;
}
複数指定してみる
<p class="demo14">テキスト</p>
.demo14 {
text-shadow: 0 -1px 1px #FFF,
-1px 0 1px #FFF,
1px 0 1px #FFF,
0 1px 1px #FFF,
1px 1px 1px #000,
2px 2px 2px #000,
3px 3px 3px #000;
font-weight: bold;
color: #000;
}